Índice de contenidos
Un elemento clave para el posicionamiento de nuestro sitio web es que cargue a la velocidad de un rayo, para ello debemos aplicar una serie de prácticas como la optimización de nuestras imágenes, instalar los plugins imprescindibles, optimización de código, etc.
En este tutorial nos vamos a concentrar en optimizar nuestra web con el que es considerado uno de los mejores plugin de cache WordPress, o al menos el más potente, que no es ni más ni menos que W3 Total Cache.
Con este plugin podrás mejorar el SEO y la UX o experiencia de usuario de tu web al mejorar el rendimiento de tu sitio web o blog al reducir los tiempos de carga.
¿Qué significa caché?
En un contexto informático, la caché es un lugar para almacenar datos temporalmente para reducir los tiempos de carga.
Cuando un usuario vuelve a un sitio web al que ya ha accedido antes, o visita con frecuenta, la caché se encarga de que su navegador tenga parte de los archivos de ese sitio almacenados, de forma que no tiene que descargarlos e interpretarlos de nuevo.
Esto significa que el navegador necesita recibir menos información «nueva» del sitio, lo que se traduce en un tiempo de carga más rápido.
Además de la parte del navegador que ya hemos visto, la función de los plugins de caché en WordPress es, entre otras, guardar los archivos HTML generados dinámicamente y sirviéndolos desde la caché (es decir, reutilizando los datos generados previamente) cada vez que se realiza una solicitud, en lugar de cargar todos los scripts PHP e información de la base de datos cada vez que se pulsa actualizar.
El resultado es, que con una buena configuración de este plugin, tu sitio web o blog se cargará mucho más rápido para todos tus visitantes.
Características plugin W3 total cache
Este plugin tiene unas características especiales que le convierten en uno de los plugins más usados para optimizar la WPO en WordPress.
A continuación te describo los elementos claves que definen este plugin:
- Compatible con cualquier tipo de servidor web.
- Compatible con CDNs.
- Compatible con AMP.
- Compatible con SSL.
- Almacenamiento en caché de CSS y JavaScript (minificados y comprimidos).
- Almacenamiento en memoria caché de los objetos de la base de datos en la memoria o en el disco.
- Otros.
Sin duda la instalación y configuración del plugin W3 Total Cache en tu sitio web te va a mejorar la clasificación en la SERP.
En este tutorial de W3 total cache vas a aprender a como instalar, configurar y medir el rendimientos de tus páginas web
Instalación de W3 total cache para WordPress
Primero que nada dirígete en tu backend de WordPress y en la siguiente ruta Plugins/Añadir Nuevo presiona este último.

En la pantalla desplegada deberás completar varias acciones como por ejemplo:
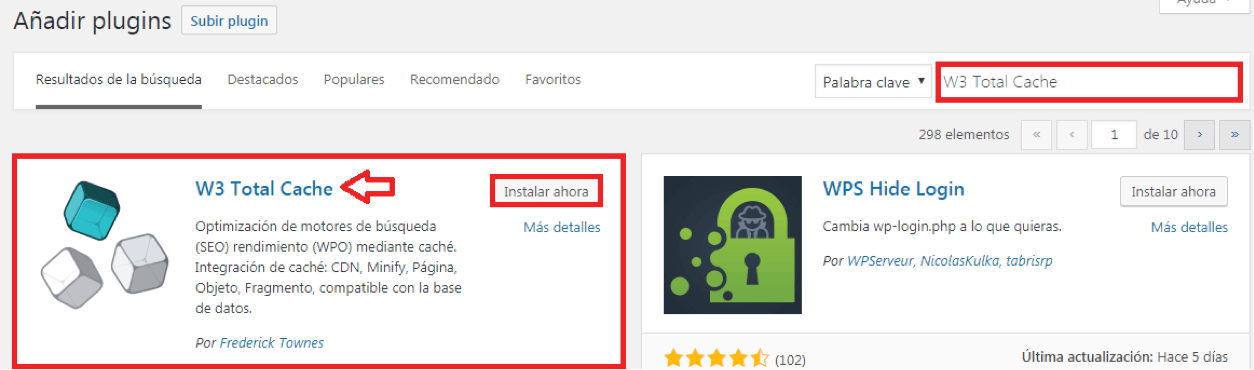
- Ingresar la palabra clave “W3 Total Cache”.
- Presionar el botón “Más detalles” para verificar la compatibilidad con tu versión de WordPress y ver las reseñas de clientes que ya han usado el Plugin.
- Presionar el botón “Instalar Ahora”.
- Y por último “Activar”.

Como observaste la instalación y activación de un Plugins en WordPress es una de las tareas más sencilla y básicas pero esenciales para el funcionamiento correcto de nuestro sitio web.
Herramientas de medición de velocidad de carga
Para tener una comparación antes y después de la configuración debes hacer una medición del estado actual de la web para ello te recomiendo usar herramientas como tools.pingdom o gtmetrix.com.
Lo interesante de cada una de estas herramientas es que no solo miden tu rendimiento sino que te indican cómo mejorar la puntuación inicial.
Entre las sugerencias que hace la herramienta es eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página o aprovechar el almacenamiento en caché del navegador que fácilmente puedes mejorar con el Plugin para WordPress W3 total cache.
Configuración de W3 total cache para WordPress
Una vez vistas todas las virtudes del plugin W3 Total Cache, sólo queda instalarlo, activarlo y configurarlo.
AVISO: Este plugin es muy muy potente.
Debido a esa gran potencia, si configuras algo incorrectamente puedes hacer justo lo contrario del objetivo que buscamos y ralentizar tu web por sobrecargarla con procesos que realmente no necesitas.
Es por eso que te recomiendo que sigas paso a paso este tutorial para su configuración y no trates de modificar nada por tu cuenta si no sabes lo que estás haciendo.
¡ Vamos a ello !
- Una vez instalado y activado el plugin W3 Total Cache, en el backend de tu WordPress verás un nuevo elemento llamado Performance Dirígete a él a través de a la ruta Rendimiento/Ajustes generales y presiona enter.
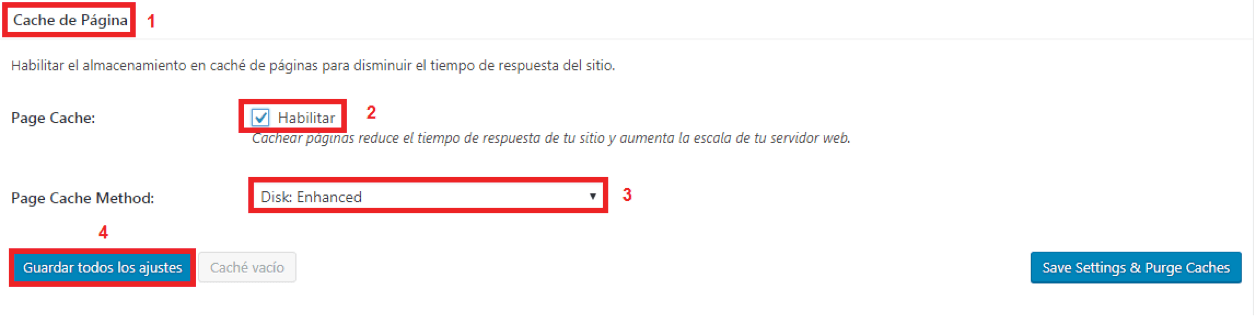
- En la sección de nombre “Cache de página” debes tildar la casilla “Habilitar” y seleccionar la opción “Disk: Enhanced” y presiona el botón “Guardar todos los ajustes”.

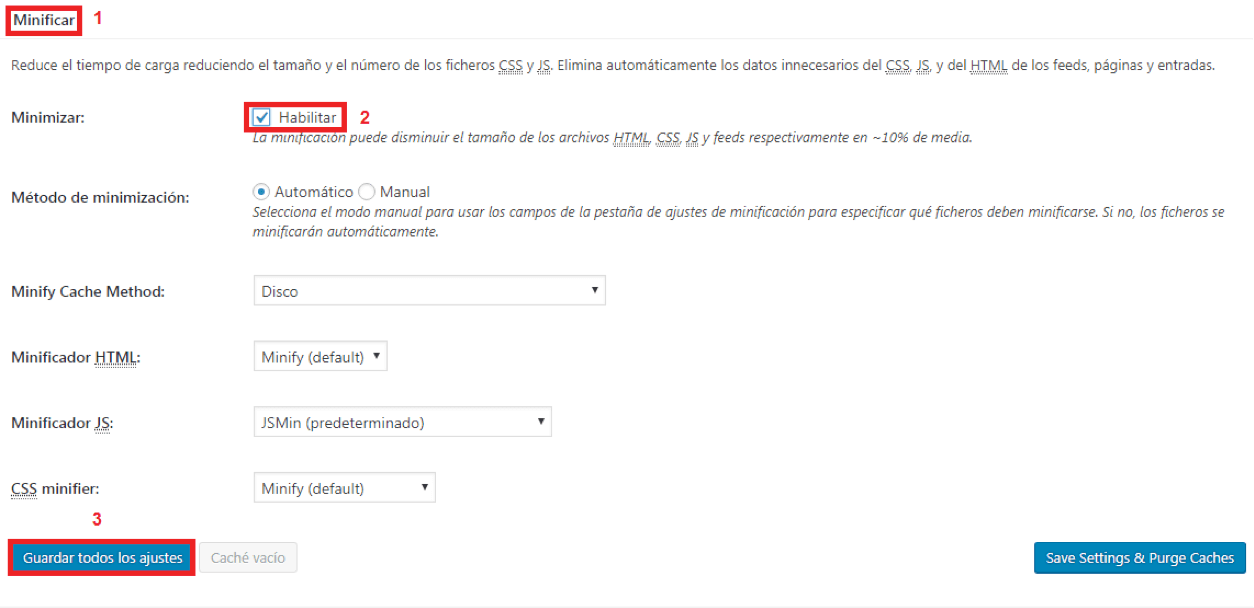
- En la sección de nombre “Minificar” debes tildar la casilla “Habilitar” y presiona el botón “Guardar todos los ajustes”, el resto queda por defecto.
Con la aplicación de esta medida estarás reduciendo el tiempo de carga, tamaño y el número de los ficheros CSS y JS y eliminando automáticamente los datos innecesarios del CSS, JS, y del HTML de los feeds, páginas y entradas.

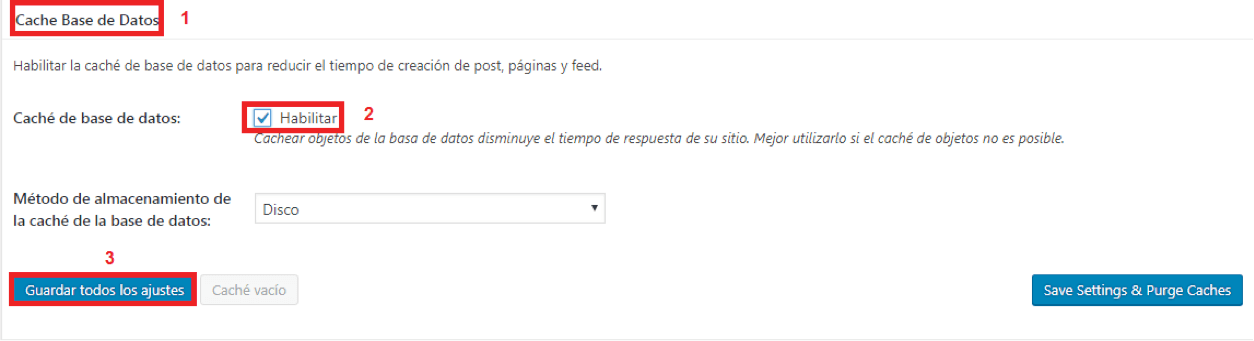
4. En la sección de nombre “Cache Base de Datos” debes tildar la casilla “Habilitar”, el resto queda por defecto. Esto te permite cachear la base de datos para reducir el tiempo de creación de post, páginas y feed.

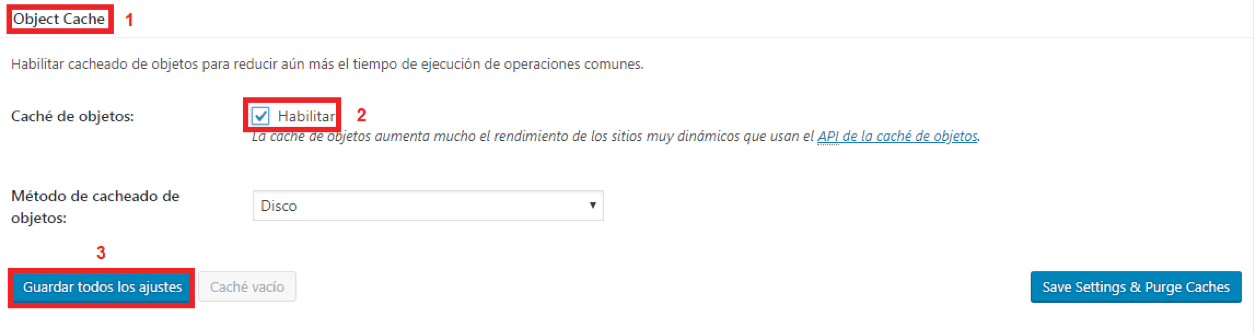
5. En la sección de nombre “Objetc Cache” debes tildar la casilla “Habilitar”, el resto queda por defecto. Con ello habilitas el cacheado de objetos para reducir aún más el tiempo de ejecución de operaciones comunes.

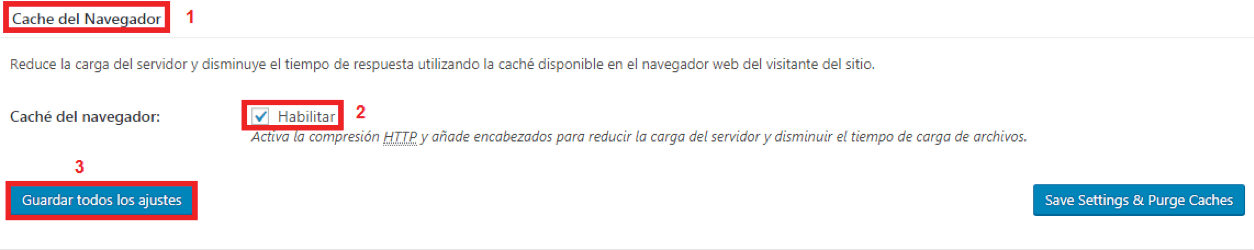
6. En la sección de nombre “Cache del Navegador” debes tildar la casilla “Habilitar”. Con ello reduces la carga del servidor y disminuye el tiempo de respuesta utilizando la caché disponible en el navegador web del visitante de tu sitio.

7. Para finalizar y guardar cada uno de los ajustes que te explique sobre el Plugin W3 Total Cache debes presionar el botón “Guardar todos los ajustes” para que surtan los efectos esperados, es decir que tu página web cargue más rápido.
Medir resultados con la aplicación del plugin W3 total cache para WordPress
Como lo indique en párrafos anteriores, una vez aplicado el Plugin para WordPress W3 Total Cache debes haber mejorado bastante tu puntuación en cuanto a velocidad de carga, pero para saber esto debes medir y comparar.
Ya que conoces las herramientas de velocidad de carga y la debiste haber usado antes de instalar el Plugin W3 Total Cache, lo que toca es volver a medir con cada una de ellas y hacer la comparación, de esta manera verás si el Plugin cumple el trabajo de mejorar la velocidad de carga.
Alternativas a W3 Total Cache
Como vimos anteriormente, optimizar y configurar W3 Total Cache puede ser difícil si no cuentas con los conocimientos técnicos suficientes y es por eso que hemos creado este tutorial paso a paso.
No obstante, si no tienes tiempo de seguir los pasos de esta guía de W3 Total Cache, también puedes valorar utilizar algún otro plugin de cache como alternativa.
Algunos de los plugins de caché más populares son:
WP Super Cache (Gratis)
El plugin WP Super Cache genera archivos HTML estáticos de nuestro contenido generado dinámicamente con WordPress.
Gracias a esto, el servidor web servirá esos archivos directamente en lugar de tener que procesar los scripts PHP y la base de datos de WordPress aligerando así la velocidad de carga.
En caso de que te interese el plugin WP Super Cache, tienes más información aquí.
WP Fastest Cache (Gratis + Premium)
El plugin WP Fastest Cache ofrece un sistema de caché simple y rápido de configurar que al igual que el plugin anterior genera archivos HTML estáticos de tu web o blog.
Las principales características de este plugin son:
- Mod_Rewrite
- Cache Timeout
- Soporte para SSL
- Compatible con CDN
- Minificación HTML y CSS
- Compresión Gzip
- Mucho más
WP Rocket (Premium)
Esta opción de pago integra en un solo plugin todas las funcionalidades necesarias en lo que se refiere a optimización de la velocidad de carga de una web.
Su configuración es realmente sencilla y entre sus funciones destaca la facilidad para generar los archivos en caché de tu web gracias a un bot que visita automáticamente tu sitio para optimizarlo cuando los visitantes humanos lleguen.
Concluyendo
No importa el plugin de caché que utilices para aligerar la velocidad de carga de tu web.
Lo importante es que implementes este sistema en tu web.
Por supuesto, es importante que sólo implementes un único sistema de caché ya que en caso de usar varios podrías generar conflictos en tu web y conseguirías un efecto contrario.
Si te decides por el plugin W3 Total Cache y sigues nuestra guía de configuración, podrás conseguir hasta un 41% de mejora respecto a una web sin esta optimización.




Excelente articulo Antonio! gracias por compartir tus conocimientos 😉
Gracias «capo». Creeme que hace mucho que buscaba un tutorial como este, je! Resulta que, en internet hay «pila» de información pero, la mayoría le hacía mala fama a este plugin. Pero tenés razón. Configurado como lo planteas, el mismo funciona Ok. Lo único que me quedó «pendiente» es la opción: «Caché opcode» pero, como no entiendo nada y, por las dudas, la dejé como viene por «defecto» (Opcode: Zend Opcache – Habilitar) pero, no le dí a «Habilitar». Y, la última duda que que quedó es a que botón te referís en el punto 7. Así que, por las dudas, le dí al 1er. botón (el que está en «General» debajo de «Modo de vista previa» – el cual No habilité nunca, je!). De nuevo, gracias!
Hola Antonio:
Antes que nada, gracias por el tutorial.
Lo he configurado tal cual y, resulta que… ¡es genial!
El único «inconveniente» que le encuentro es que, es tan bueno que, me cachea «demasiado», je.
Te explico; tengo mi página (www.atutrabajo.org) todavía «En Construcción», razón por la cual, cada vez termino de hacerle alguna modificación, la pongo en «modo mantenimiento» (con el plugin WP Mantinenance) y, luego de borrar toda la cache (por que sino no me toma los cambios si abro mi página en una «Nueva Ventana de Incógnito»), me toma los cambios en todos lados menos en el celular.
Es decir que, en mi celular, tengo (o veo, no sé) una «versión» distinta que la última que tengo en mi pc.
De hecho, la 1er. imagen de mi página de «Inicio», está cambiada y, dicho cambio, se refleja en todos lados menos, en mi celular, je!
Será mi celular? (donde no tengo idea de como borrar los «cookies» ni nada de eso)
O hay alguna falla en la forma de cachear del plugin.
Te agradecería que me informes lo antes posible pues, en unos días, voy a sacar mi página al aire y, tengo miedo de que, en celulares, se vea distinto que en la pc.
Muchas gracias.
Saludos!
PD 1: En mi «desesperación», seguí buscando información y, a tu explicación, le agregué la de otros como;
http://tutorialeswp.com/como-configurar-w3-total-cache-tutorial-wordpress/
en donde, además, explican como configurar algunos de los otros items que en tu tuto omitiste pero, si bien Toodo esto, mejoró bastante mi página lo del celu, quedó igual pero, con el «agravante» de que, por ejemplo, la página principal, figura como siempre (como sino estuviera en «Modo Mantenimiento») pero, cuando haces clic en algunos enlaces (Categorías/Páginas/Entradas) ahí si que se «va» a dicho «Modo Mantenimiento».
PD 2: Esto No me pasaba con, por ejemplo, el plugin WP Super Caché pero, he de reconocerte que, tampoco, dicho plugin, tenía las funcionalidades «extras» que tiene este, je! (por ej. la forma – real – en que minifica el código)